다시 생각해도 힘든 기억이 떠오르는 네이버 스마트 에디터 적용기... 개발하면서 이것만큼은 무조건 블로그에 정리하겠다고 다짐했다. 프로젝트를 마치고 이제서야 겨우 정리할 시간이 생겨 남겨본다.
단 한명일지라도 나처럼 헤메는 누군가에게 꼭 도움이 되길 바라며.......

회사에서 진행하고 있는 프로젝트에서 간단한 게시글 작성하기 기능을 새로 구현하는데 기존 서비스들에서 사용하고 있는 다음에디터가 서비스를 종료하면서 네이버 에디터를 사용하기로 하였다. 처음 기획에서는 에디터도 없고 간단하다고 생각해서 M/M을 굉장히 짧게 잡아주셨는데 기획이 제대로 나오고나서 '생각보다 큰데?' 라고 하셨다.. 초보개발자였던 나에게는 꽤 험난한 산이었다.
DB 테이블 설계 + 스마트에디터 + 첨부파일 + 게시판 노출 타겟설정(은근 복잡함..) 까지해서 M/M을 실컷 초과하고 결국은 맡은 업무 중에 가장 오래걸렸다. 베테랑 개발자였다면 후루룩 했겠지만 나는 아직 쪼렙인걸ㅠㅠ
아무튼! 가장 간단한 글 작성부터 가장 어려웠던 싱글사진/멀티사진 업로드하기 기능까지 차근차근 정리해보려고 한다.
* 목차
1. 스마트 에디터 2.0으로 게시판 만들기 - 스마트에디터 글 작성하기(Frontend)
2. 스마트 에디터 2.0으로 게시판 만들기 - Spring Boot/DB 연동하기(Backend)
3. 스마트 에디터 2.0으로 게시판 만들기 - 싱글사진 업로드하기
4. 스마트 에디터 2.0으로 게시판 만들기 - 멀티사진 업로드하기
5. 스마트 에디터 2.0으로 게시판 만들기 - 동영상 올리기
1. 스마트 에디터 다운로드
처음에 기획에서는 반짝반짝한 신버전 네이버의 최신 에디터 버전인 Smart Editor One을 원했지만 현재 네이버가 해당 버전을 공개하지 않아 어쩔 수 없이 구버전인 Smart Editor 2.0을 사용했다. 다른 유료/무료 에디터들이 많지만 다양한 이유로 인하여 네이버의 스마트 에디터를 채택했다.
스마트 에디터는 2.10이 가장 최신버전이지만 2.9부터는 사진업로드 기능을 제공하지 않고 있기 때문에 바로 직전 버전인 2.8.2를 다운받아서 사용하였다.
버전 - 2.8.2
링크 - https://github.com/naver/smarteditor2/releases/tag/v2.8.2.3
Release v2.8.2.3: archive v2.8.2.4259f59 · naver/smarteditor2
2.8.2.3 보안 패치 file_uploader_html5.php의 null byte injection 취약점 추가 보완 file_uploader.php의 리다이렉트 취약점 보완 sample.php에서 XSS filtering을 위해 HTMLPurifier라이브러리를 적용 sample.php -> sample/viewer/in
github.com
2. 프로젝트에 Smart Editor 적용하기
2-1. 프로젝트 환경
- Java / Spring Boot
- Thymeleaf
- Postgresql
2-2. SmartEditor 적용하기
단순히 에디터를 적용해주는 것은 10분이면 할 정도로 간단하다.
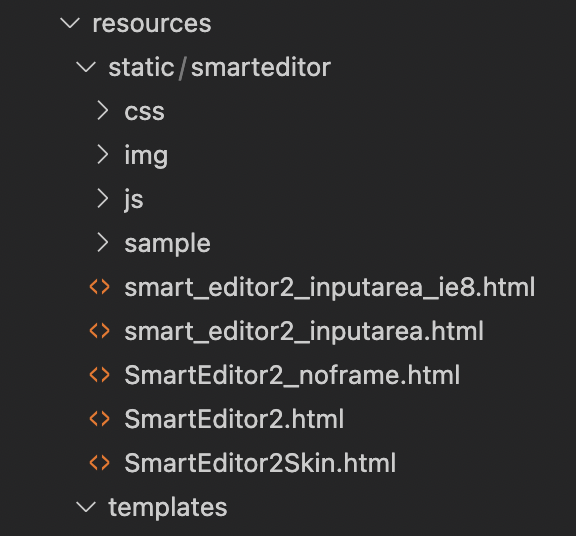
우선 resource/static 폴더 하위에 smarteditor 폴더를 생성하고 위에서 다운받은 Smart Editor 폴더 내의 파일 들을 넣어준다.
sample 폴더 안에는 사진 업로드 하는데 필요한 파일들이 위치해있다.

3. 게시판 화면에 에디터 넣어보기
간단한 게시글을 작성할 파일(inesrtPost.html)을 생성하고 그 안에 스마트 에디터를 적용해보자.
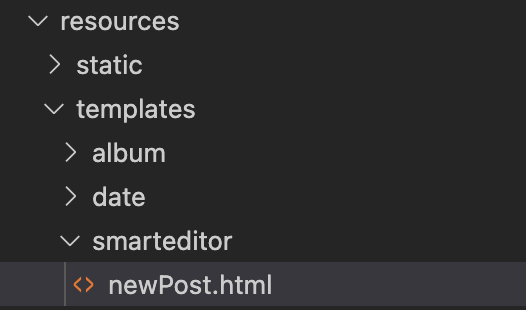
우선 resource/templates 폴더 아래 smarteditor 폴더를 생성하고 newPost.html을 추가해주었다.

1) 스크립트 태그 추가
스마트 에디터를 적용해주기 위해서는 static 폴더 내의 파일을 불러와야 한다. <head> 안에 아래 script 태그를 추가해주자.
<script type="text/javascript" src="/smarteditor/js/HuskyEZCreator.js" charset="utf-8"></script>
2) 에디터를 넣을 위치에 <textarea> 추가하기
textarea에 name과 id를 설정해주어야 한다. rows는 설정한 값에 따라 화면에 보이는 라인 수를 조절할 수 있다.
<body>
<h3>Naver Smart Editor 2.0</h3>
<form action="insertStudentInfoForm" method="post">
<div id="smarteditor">
<textarea name="editorTxt" id="editorTxt"
rows="20" cols="10"
placeholder="내용을 입력해주세요"
style="width: 500px"></textarea>
</div>
<input type="button" />
</form>
</body>
3) 에디터 설정하기
마지막으로 스크립트 태그 안에 에디터 설정을 해주면 끝!!
ePlaceHolder에는 위에서 설정한 textarea의 id 값을 넣어주고, sSkinURI에는 static/smarteidotr 하위의 SmartEditor2Skin.html 을 연결해준다. 기존에는 상대경로로 설정해서 사용했는데 블로그에 작성하기 위해서 새로 구현했을 때도 상대경로를 사용했더니 404에러가 떠서 아래와 같이 수정해주었다.
Spring Boot에서 기본적으로 /static 폴더 경로를 잡기 때문에 ../../static/smarteditor/ ...이 아니라 바로 static 폴더 하위 경로로 설정해주었다.
<script>
let oEditors = []
smartEditor = function() {
console.log("Naver SmartEditor")
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: "editorTxt",
sSkinURI: "/smarteditor/SmartEditor2Skin.html",
fCreator: "createSEditor2"
})
}
$(document).ready(function() {
smartEditor()
})
</script>
4) 화면
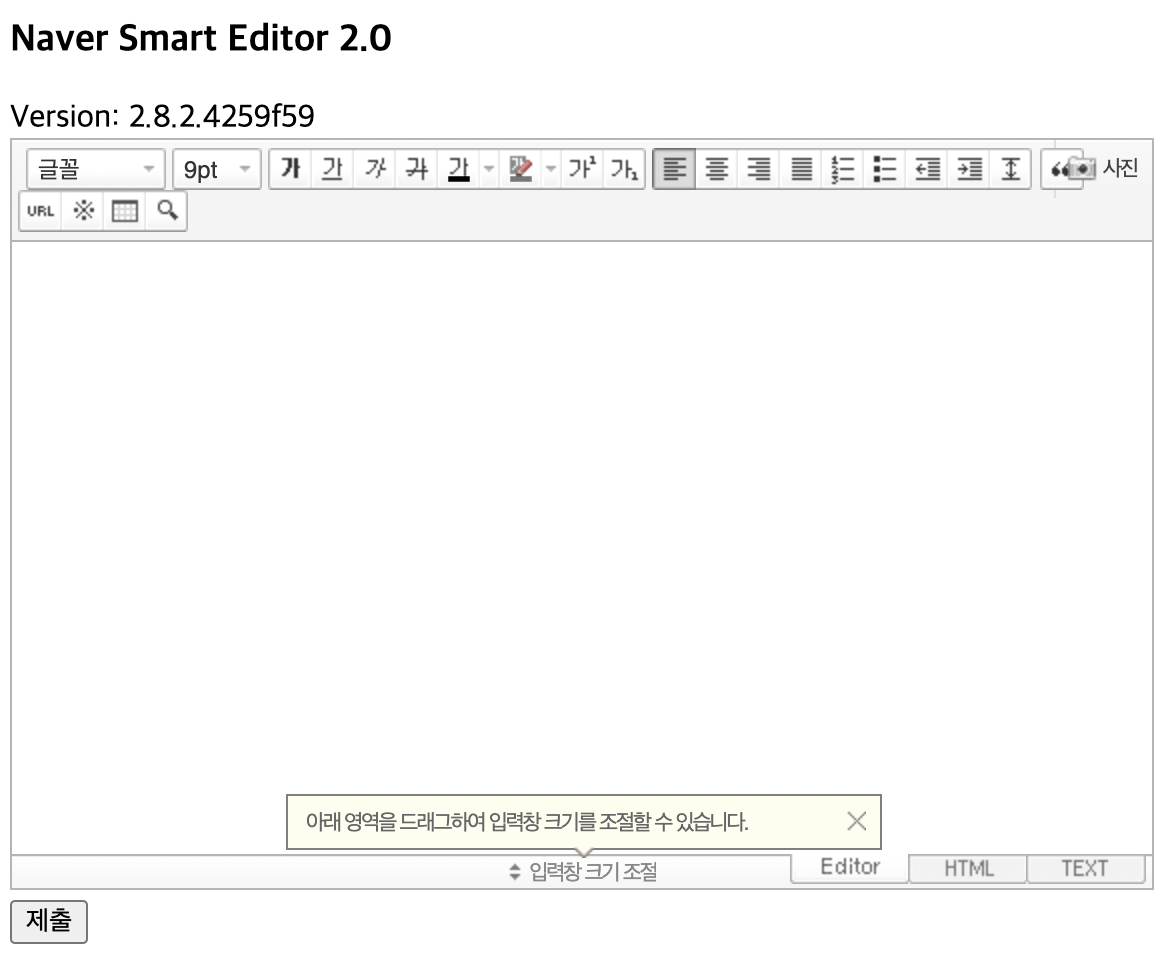
세팅을 완료하고나서 프로젝트를 실행시키면 아래와 같은 화면이 뜨는 것을 확인할 수 있다.
디폴트 세팅으로 에디터 위에 Version이 뜨는데, 이를 삭제해주고 싶다면 static/smarteditor 폴더의 SmartEditor2Skin.html에서 body 태그 안의 Version 을 출력하는 부분을 지워주면 된다.
<span id="rev">Version: 2.8.2.4259f59 </span>
4. 에디터에 입력한 내용 가져오기
에디터에서 편집한 내용은 단순히 document.getElementById("editorTxt").value 로 가져올 수 없다. 에디터 작성한 내용을 서버측 URL로 전송하여 textarea의 value에 적용해주는 작업을 거쳐야 한다. 아무 설정을 하지 않을 경우 value는 ''만 반환한다.
textarea의 값을 가져오기 위해서는 UPDATE_CONTENTS_FIELD 메시지를 호출해주어야 한다.
에디터를 작성한 후 submit 버튼을 눌렀을 때 편집한 메시지를 받을 수 있도록 submitPost() 함수를 작성하였다. 추가로 에디터의 내용을 가져와서 내용이 없을 경우 '내용을 입력해주세요.' alert과 함께 커서가 에디터로 focus되도록 추가해주었다.
submitPost = function() {
oEditors.getById["editorTxt"].exec("UPDATE_CONTENTS_FIELD", [])
let content = document.getElementById("editorTxt").value
if(content == '') {
alert("내용을 입력해주세요.")
oEditors.getById["editorTxt"].exec("FOCUS")
return
} else {
console.log(content)
}
}
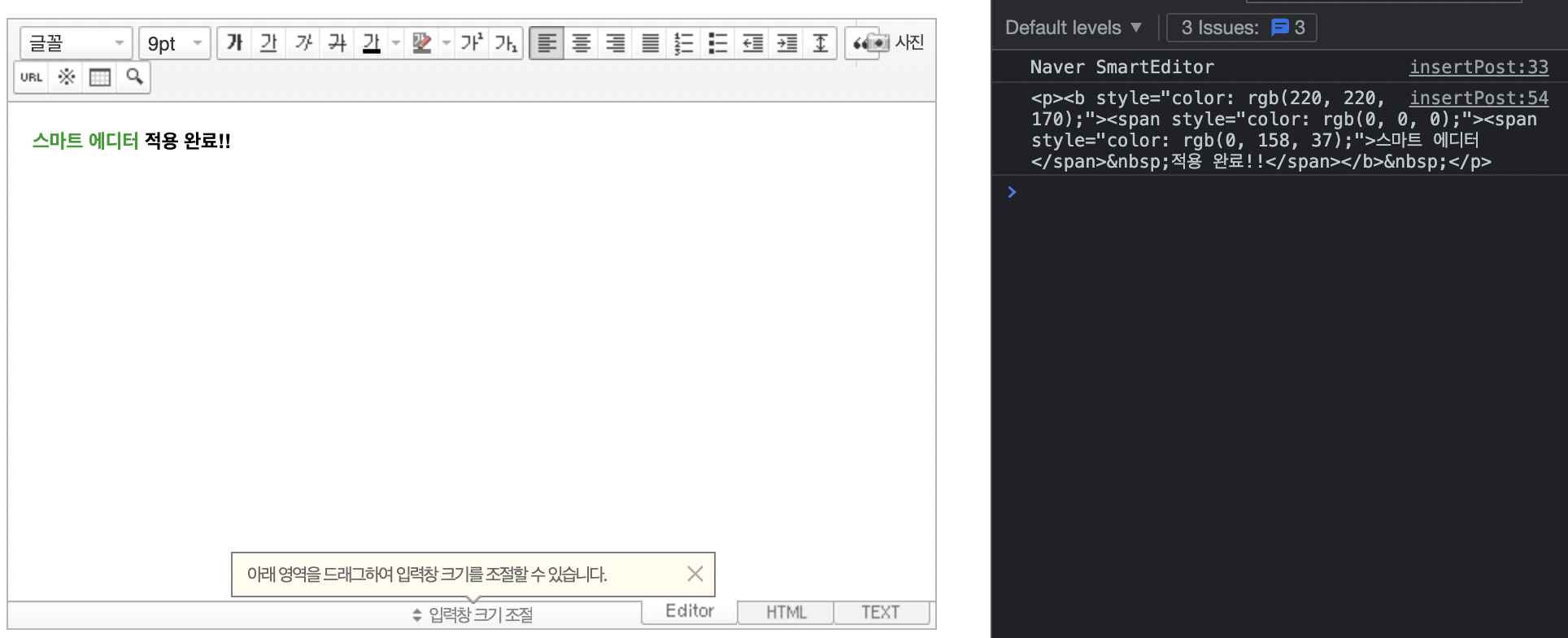
결과 - 에디터에 입력한 값을 잘 가져오는 것을 확인할 수 있다.

'프로젝트' 카테고리의 다른 글
| [AWS] AWS Parameter Store 조회 안될 때(Parameter 조회하는법) (0) | 2022.06.06 |
|---|---|
| [AWS S3] S3에 업로드한 이미지가 열리지 않고 다운로드 될 때 (0) | 2022.06.03 |
| [VSCode] terminal color setting (+Spring error/warn 색깔 구분하기!) (1) | 2022.05.05 |
| [Naver] SmartEditor 2.0으로 게시판만들기 - 3. 싱글사진 업로드하기 (3) | 2021.11.09 |
| [Project] Naver SmartEditor 2.0으로 게시판만들기 - 2. MySQL/Spring Boot 연동하기 (0) | 2021.11.04 |




댓글