참고링크
시작 전
처음에 백엔드 테스트용으로 실행하느라 backend.conf/backend.ini로 설정했지만 파일명을 전부 원하는대로 바꿔도 됨.
ex) backend.conf -> myproject.conf / 프로젝트명.conf 등
backend.ini -> myproject.ini / 프로젝트명.ini 등
프로젝트 구조
test_aws
└─ sub2
├─ frontend # frontend project
│
└─ backend # backend project
├─ manage.py # runserver 위치
├─ .config
│ ├─ nginx
│ │ └─ backend.conf
│ └─ uwsgi
│ ├─ backend.ini
│ └─ uwsgi.service
└─ backend
└─ wsgi.py
Django Nginx 설정하기
1. nginx 설치
$ sudo apt-get install nginx
2. /etc/nginx/nginx.conf 설정
앞선 과정에서 배포를 위해 생성한 deploy 계정을 nginx에 등록
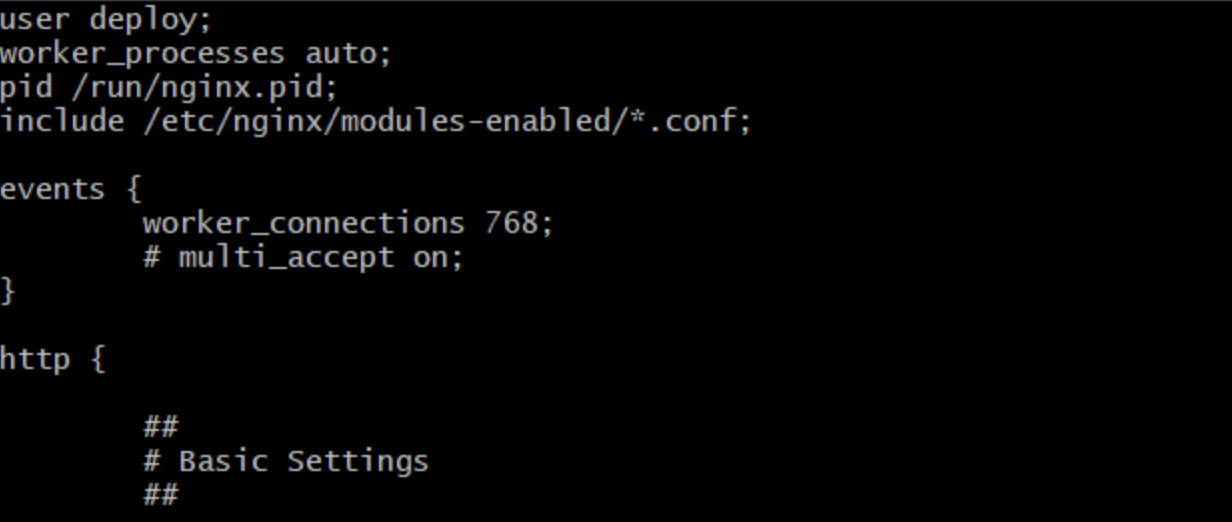
$ sudo vi /etc/nginx/nginx.conf
i 를 눌러서 수정 모드로 만든 후, 맨 첫 줄 www-data -> deploy로 수정
:wq를 눌러서 저장+종료

3. 프로젝트 내 .config 폴더 아래에 nginx 폴더 생성, backend.conf 파일 설
# 디렉토리 생성 위치 - test_aws/sub2/backend/.config/
$ sudo mkdir nginx
# backend.conf 파일 생성
# 파일 위치 - test_aws/sub2/backend/.config/nginx/backend.conf
$ sudo vi backend.conf
- listen : 요청을 받을 포트 번호(80: http 기본 포트)
- server_name : 요청받을 서버 주소 (앞에서 settings.py에서 ALLOWED_HOSTS에 등록했던 주소)
- location / {} : 해당 주소(t3coach12.p.ssafy.io/)로 요청이 들어올 경우 처리할 내용
server {
listen 80;
server_name t3coach12.p.ssafy.io; # 여기에 팀 도메인 사용
charset utf-8;
client_max_body_size 128M;
location /api/ {
uwsgi_pass unix:///tmp/backend.sock;
include uwsgi_params;
}
}
4. .config/uwsgi/backend.ini 수정
.config/uwsgi/backend.ini에는 8080포트로 지정되어 있는데 위에서 포트가 80으로 변경되었기 때문에 .config/uwsgi/backend.ini 파일 수정 필요
기존 내용에서 http = :8080을 삭제하고 소켓 정보와 소유자, 권한을 서술한 세 줄 추가
# 위치 : ~test_aws/sub2/backend/.config/uwsgi
$ vi backend.ini
# 아래 세 줄 추가
socket = /tmp/backend.sock
chmod-socket=666
chown-socket=deploy:deploy
5. uwsgi가 백그라운드에서 항상 켜질 수 있도록 설정
Nginx는 항상 켜져있어야 함. uwsgi는 명령어를 통해 실행시켜 주어야 하는데, uwsgi와 nginx를 연결해야 한다면 uwsgi도 항상 백그라운드에서 켜져 있어야 한다.
∴ uwsgi를 백그라운드에서 계속 켜둘 수 있도록 설정 파일 추가
5-1. .config/uwsgi/uwsgi.service 생성
# 실행 위치 test_aws/sub2/backend/.config/uwsgi
$ sudo vi uwsgi.service
- ExecStart : uwsgi를 관리자 권한으로 실행하기 위한 명령어
- 각 파일, 디렉토리 경로들은 절대경로로 설정(안 될 경우 뒤쪽 프로젝트 경로 상대경로로 바꿔보기 - ex) /test_aws/sub2/backend/.config/uwsgi/backend.ini)
[Unit]
Description=uWSGI service
After=syslog.target
[Service]
ExecStart=/home/ubuntu/myvenv/bin/uwsgi -i /home/ubuntu/test_aws/sub2/backend/.config/uwsgi/backend.ini
Restart=always
KillSignal=SIGNOUT
Type=notify
StandardError=syslog
NotifyAccess=all
[Install]
WantedBy=multi-user.target
6. uwsgi.service 파일을 데몬(백그라운드에 실행)에 등록6-1. /etc/systemd/system/에 링크 걸기
ln : 링크를 거는 ubuntu 명령어(양쪽 파일이 동기화 됨)
$ sudo ln -f ~/test_aws/sub2/backend/.config/uwsgi/uwsgi.service /etc/systemd/system/uwsgi.service
6-2. 데몬 새로고침
$ sudo systemctl daemon-reload
6-3. uWSGI 사용가능하도록 변경 후 restart
$ sudo systemctl enable uwsgi
$ sudo systemctl restart uwsgi
7. Django 프로젝트 내 nginx 설정 파일 nginx 어플리케이션에 등록
cp 명령어를 이용해서 등록 경로(sites-available)로 파일을 복사해준다.
프로젝트 폴더 내 backend.conf 파일을 /etc/nginx/sites-available 폴더 안으로 복사
$ sudo cp -f ~/test_aws/sub2/backend/.config/nginx/backend.conf /etc/nginx/sites-available/backend.conf
7-1. sites-available에 복사된 설정 파일 sites-enables폴더 안에서도 링크 걸어주기
$ sudo ln -sf /etc/nginx/sites-available/backend.conf /etc/nginx/sites-enabled/backend.conf
7-2. sites-enables 폴더 내 default 파일 삭제
$ sudo rm /etc/nginx/sites-enabled/default
7-3. 데몬 새로고침, nginx, uwsgi 재실행
$ sudo systemctl daemon-reload && sudo systemctl restart uwsgi nginx
7-4. 주소 접속해서 확인
https://t3coach12.p.ssafy.io/api
프론트 배포 + Static 파일 설정
프로젝트 폴더 내 backend.conf 파일에 해당 내용을 추가해준다.
static 파일 경로가 nginx에서 설정되어 있지 않기 때문에 설정이 필요함.
아래 작업 이후 7 -> 7-1 -> 7-3번 과정 반복
1. settigns.py 제일 하단 STATIC_URL 밑에 아래 값 추가
# 위치 : test_aws/sub2/backend/backend/settings.py
$ vi settings.py 를 이용해서 편집, BASE_DIR은 프로젝트 폴더 절대 경로를 의미
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
2. collectstatic
위에서 정해준 STATIC_ROOT 경로에 각 앱의 static 파일들 모아주기
# 실행 위치 : test_aws/sub2/backend
$ python3 manage.py collectstatic
# ls를 통해서 확인하면 static 폴더 생성되어 있음
3. backend.conf에 프론트 배포 설정 + static 파일 설정
# 프론트 배포 설정
location / {
alias /var/www/html/dist;
try_files $uri $uri/ index.html;
}
# 정적 파일 설정(css, js 같은 정적 파일들)
# 프로젝트 폴더(test_aws/sub2/backend 안에 static 폴더 연결)
location /static/ {
alias /home/ubuntu/test_aws/sub2/backend/static/;
}




댓글