이전 글에서는 Kibana Alert을 통해 Slack으로 500 에러 모니터링 설정하기를 진행해보았다.
사실 원래 목적은 Teams로 에러 모니터링을 하는 것이었는데, Teams는 Trigger 설정이 슬랙과는 조금 달라서 이번 글에서 자세히 정리해보려고 한다.
개요
Kibana Alert Monitor에 설정한 쿼리를 통해 추출한 결과 500 에러 리스트들을 모두 Teams로 확인하고 싶었다.
Teams로 전송하고 싶은 정보는 1) 1분 내에 발생한 500 에러 개수, 2) 에러가 발생한 request URI, 3) 에러 메시지, 4) 에러 발생 시간 이다.
준비
Teams Webhook URL 복사해두기.
1. Alert - Monitor 생성하기
Destination 설정부터 Monitor 생성은 이전 Slack으로 에러 모니터링하기에 자세히 정리되어 있으니 참고
[ELK] 1. Kibana에서 Slack Webhook 모니터링 설정하기
서버에서 500 Error 발생 시 키바나를 통해 Slack으로 알림을 보내는 모니터링 설정 방법 알아보기 준비 Slack WebhookURL 복사해두기 1. Alerting - Monitor 생성하기 1) 좌측 상단 햄버거 버튼 클릭 후 Kibana - A
beforb.tistory.com
2. Teams 모니터링 설정하기
1) Action name을 설정하고, Destination을 1에서 등록한 팀즈 WebhookURL 이름 설정
메시지를 작성한 후에 Send test message 버튼을 통해 정상적으로 메시지가 가는지 확인할 수 있다. (단, 결과가 없으면 가지 않음)

2) Message 작성
Slack에서 사용하던 방식은 Teams webhook 포맷이 따로 있어서인지 Teams에 그대로 적용했더니 메시지가 가지 않았다.
내가 사용한 예제 포맷을 몇 개 정리해보았다.
기본적으로 ctx.results.hits.hits에 쿼리 결과가 담기고, 꺼내서 사용하려면 아래와 같은 포맷으로 사용해야 하는 듯 했다.
{{#ctx.results.hits.hits}}원하는내용{{/ctx.results.hits.hits}}
{
"@context": "http://schema.org/extensions",
"@type": "MessageCard",
"themeColor": "fc832a",
"summary": "[Dev] Exception {{#ctx.results}}{{hits.total.value}}{{/ctx.results}} 건 발생",
"title": "[Dev] Exception {{#ctx.results}}{{hits.total.value}}{{/ctx.results}} 건 발생",
"sections": [
{{#ctx.results}}{{#hits.hits}}{
"facts": [
{
"name": "requestURI",
"value": "{{_source.mdc.request_uri}}"
},
{
"name": "message",
"value": "{{_source.message}}"
},
{
"name": "timestamp",
"value": "{{_source.@timestamp}}"
}
]
}{{/hits.hits}}{{/ctx.results}}
]
}
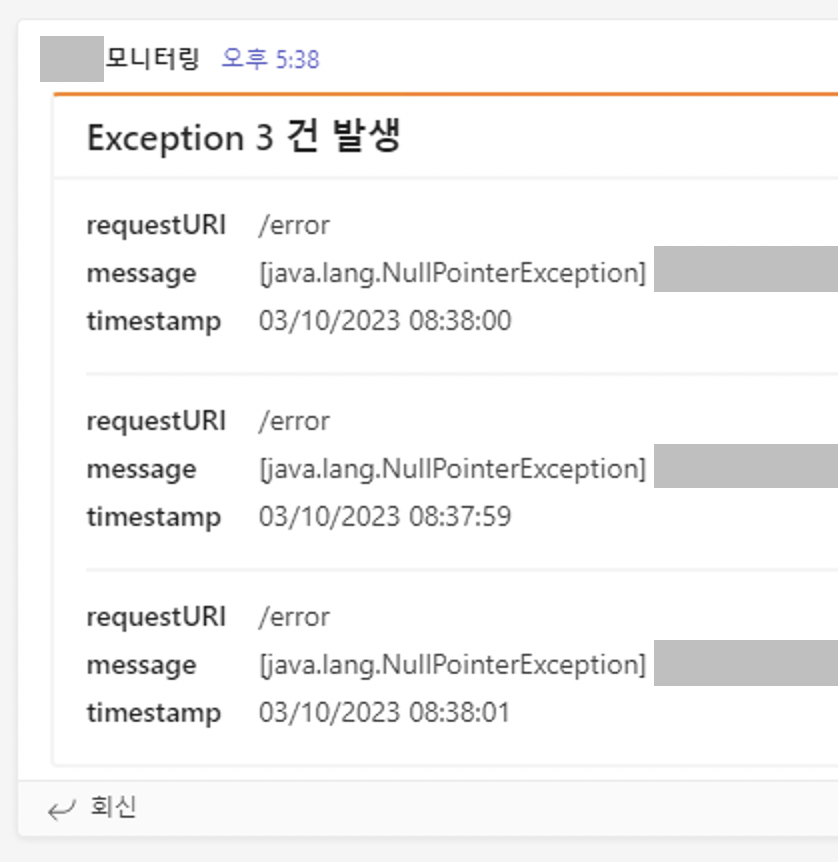
위 포맷으로 메시지를 전송했을 때 아래와 같이 모니터링 결과가 도착한다. 메시지 쿼리에서 Section을 통해 여러 리스트를 전송했기 때문에 구분되어 보인다.

+ 또 다른 포맷
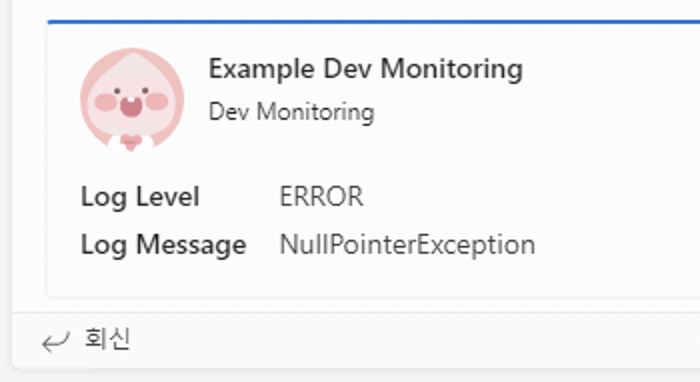
이런식으로 activitiImage와 activityTitle, activitySubTitle을 지정하고 예쁘게 꾸미기도 가능하다
{
"@context": "http://schema.org/extensions",
"@type": "MessageCard",
"themeColor": "fc832a",
"summary": "Example Teams Webhook Format",
"title": "[Dev] Exception {{#ctx.results}}{{hits.total.value}}{{/ctx.results}} 건 발생",
"sections": [
{
"activityTitle": "{{ctx.action.name}}",
"activitySubTitle": "Example Dev Monitoring",
"activityImage": "이미지 URL",
"facts": [
{
"name": "Log Level",
"value": "ERROR"
},
{
"name": "Log Level",
"value": "NullPointerException"
},
],
"markdown": true
}
]
}
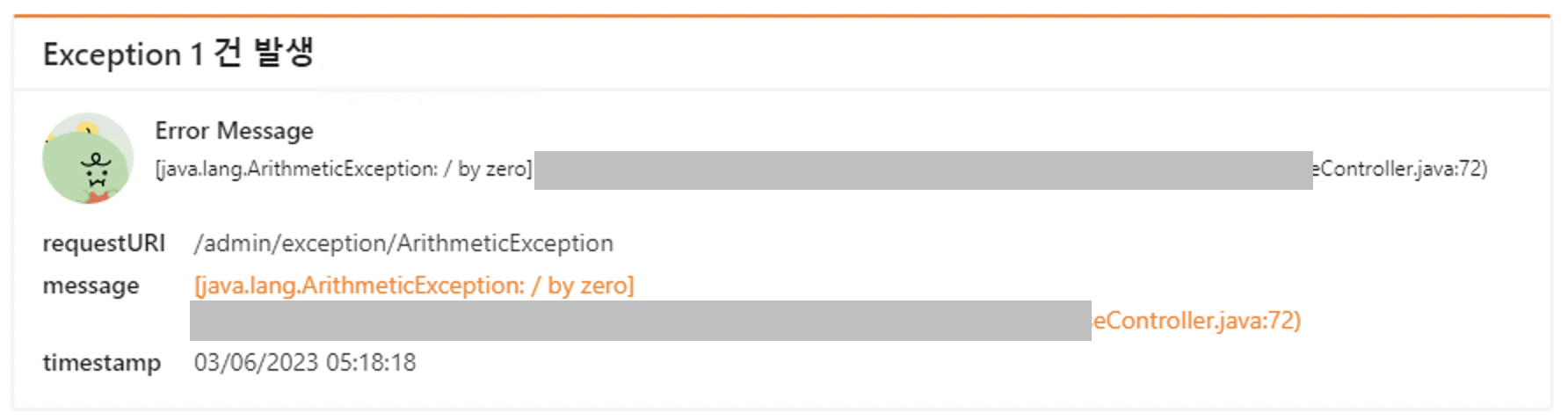
응용하면 이런식으로도 가능하다.

끝
'백엔드' 카테고리의 다른 글
| [Checkstyle이란?] Google과 Naver에서 적용한 정책 비교(+정책설명) (0) | 2023.05.08 |
|---|---|
| [Swagger3] 1. springdoc-openapi를 이용한 Swagger3 설정하기(+Swagger 옵션) (0) | 2023.05.05 |
| [ELK] 1. Kibana에서 Slack Webhook 모니터링 설정하기 (1) | 2023.03.13 |
| [트러블 슈팅] Reflection 객체 내 @Autowired NullPointerException 발생 (0) | 2022.10.08 |
| [Java] 왜 배열은 Covariant(공변)이고 제네릭은 Invariant(불공변)일까? (0) | 2022.07.22 |




댓글