728x90
데이터 불변성(Immutability)이란?
자바스크립트에서 데이터는 원시 데이터와 참조형 데이터로 분류할 수 있다.
* 원시 데이터 : String, Number, Boolean, undefined, null
* 참조형 데이터 : Object, Array, Function(다른 함수의 인자로 사용되는 callback 함수로 사용이 가능하기 때문에 참조형 데이터에 해당)
1) 데이터 불변성 - 원시데이터
원시데이터가 메모리에 들어있을 경우 동일한 값을 참조할 경우 새로운 메모리에 할당되는 것이 아닌, 기존 메모리를 참조하도록 함
따라서, 단순하게 생각한다면 원시데이터는 a와 b의 값이 동일하면 a===b : true이고, a와 b의 값이 다르다면 a===b : false이다.
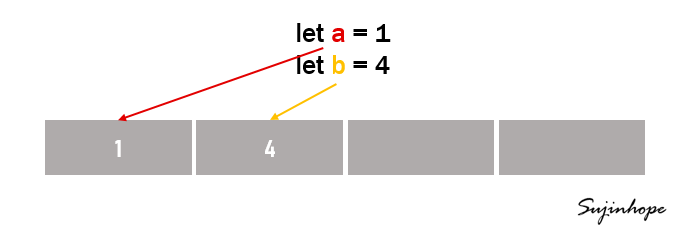
let a = 1
let b = 4
// a === b : a의 메모리 주소와 b의 메모리 주소를 비교
console.log(a, b, a === b) // 1 4 false
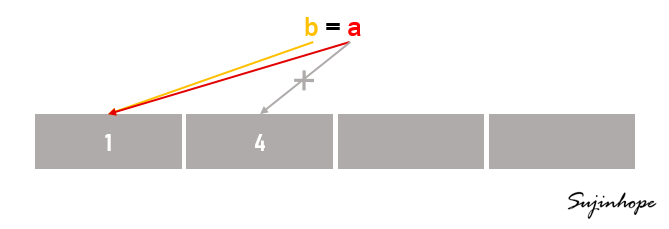
b = a // a의 값이 아닌 a의 메모리 주소를 할당
console.log(a, b, a === b) // 1 1 true
a = 7 // 새로운 메모리 할당, a가 새로운 메모리를 가리킴
console.log(a, b, a === b) // 7 1 false
let c = 1 // 새로운 메모리가 할당되는 것이 아니라 1이 이미 할당된 기존 메모리를 참조
console.log(b, c, b === c) // 1 1 true
2) 데이터 가변성 - 참조형 데이터
참조형 데이터는 값이 동일하더라도 메모리의 참조값이 같을 수도, 다를 수도 있다.
원시형 데이터와 달리 동일한 값의 데이터를 할당하더라도 기존 메모리가 아닌 새로운 메모리에 할당된다.
let a = { k : 1 }
let b = { k : 1 } // a와 값은 같지만 서로 다른 메모리에 저장됨
console.log(a, b, a === b) // {k: 1} {k: 1} false
a.k = 7
b = a
console.log(a, b, a === b) // {k: 7} {k: 7} true
a.k = 2
console.log(a, b, a === b) // {k: 2} {k: 2} true
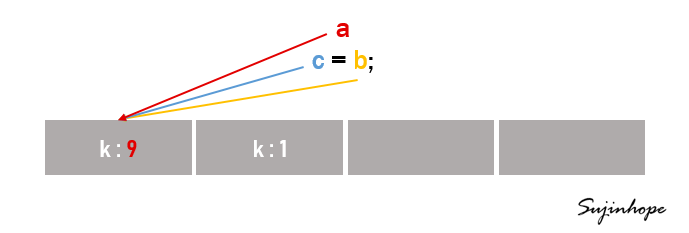
let c = b
console.log(a, b, c, a === c) // {k: 2} {k: 2} {k: 2} true
a.k = 9
console.log(a, b, c, a === c) // {k: 9} {k: 9} {k: 9} true
정리
원시 데이터는 불변하기 때문에 데이터의 생김새가 같으면 같은 데이터이지만, 참조형 데이터는 가변 데이터이기 때문에 선언할 때마다 새로운 메모리 주소에 할당되므로 생김새가 같더라도 같은 데이터가 아닐 수 있다. 또한 같은 메모리를 바라보고 있는 참조형 데이터를 수정할 경우 한쪽을 수정할 때 다른 쪽도 변경될 수 있다.
728x90
'프론트엔드' 카테고리의 다른 글
| [Javascript] onclick과 addEventListener의 차이 (1) | 2021.09.21 |
|---|---|
| [Javascript] Dayjs 사용법 정리 (Date Format, 날짜 계산하기 등) (1) | 2021.08.20 |
| [Javascript] 자바스크립트 Date 기간 조회하는 법 (+ 주의사항) (3) | 2021.08.12 |
| [Javascript] 전개 연산자(...) (0) | 2021.07.08 |
| [Javascript] 구조 분해 할당(Destructuring Assignment) (0) | 2021.07.08 |




댓글